
Improving retention for work-life balance tracking app
OurBalance faced difficulty in user growth due to apparent difficulties in onboarding. My redesign of the onboarding turned things around and tripled user retention.
Problem statement
OurBalance is a mobile app designed to help users track and improve their work-life balance by providing automatic readings of their daily activity. The app relies on device location and motion data to provide accurate estimates of the user's behaviors.
Soon after the initial product launch, we discovered that over 75% of users were dropping out during the onboarding, severely impacting the retention rate.

Goal & my role
Goal - identifying the design issues that were causing user drop off, and to create a more engaging onboarding experience to encourage users to stick around.
Key responsibilities - in-app behavior data analysis, user research, wireframing, prototyping, product design and front end development. I worked with a user researcher and a technical product owner who was also the lead developer.
- Product design
- User interviewing
- Front end development
- In-app behavior tracking
- Wireframing
- Prototyping
Users
The main target audience of OurBalance is 30-40 year-old smartphone users who struggle with work-life balance and are looking to improve their well-being. They are often cautious about their privacy and value their time as a scarce resource. The app was designed to cater to a wide audience, including knowledge workers, career parents, and grad & post-grad students.
Knowledge workers
Grad students
Career parents
Research & findings
I first reviewed the app's system for tracking user behavior, which provided some basic data on how users were interacting with the app. I refined this system so we got a step-by-step view of the user journey. We also got a baseline metric for each step.
To get a more complete picture of user pain points and confusion contributing to low engagement, I also planned and conducted user interviews together with a user researcher. The combination of quantitative and qualitative data helped me diagnose the issue and why it was happening.

In-app user activity:
where are users dropping off?

User interviews:
why are they dropping off?

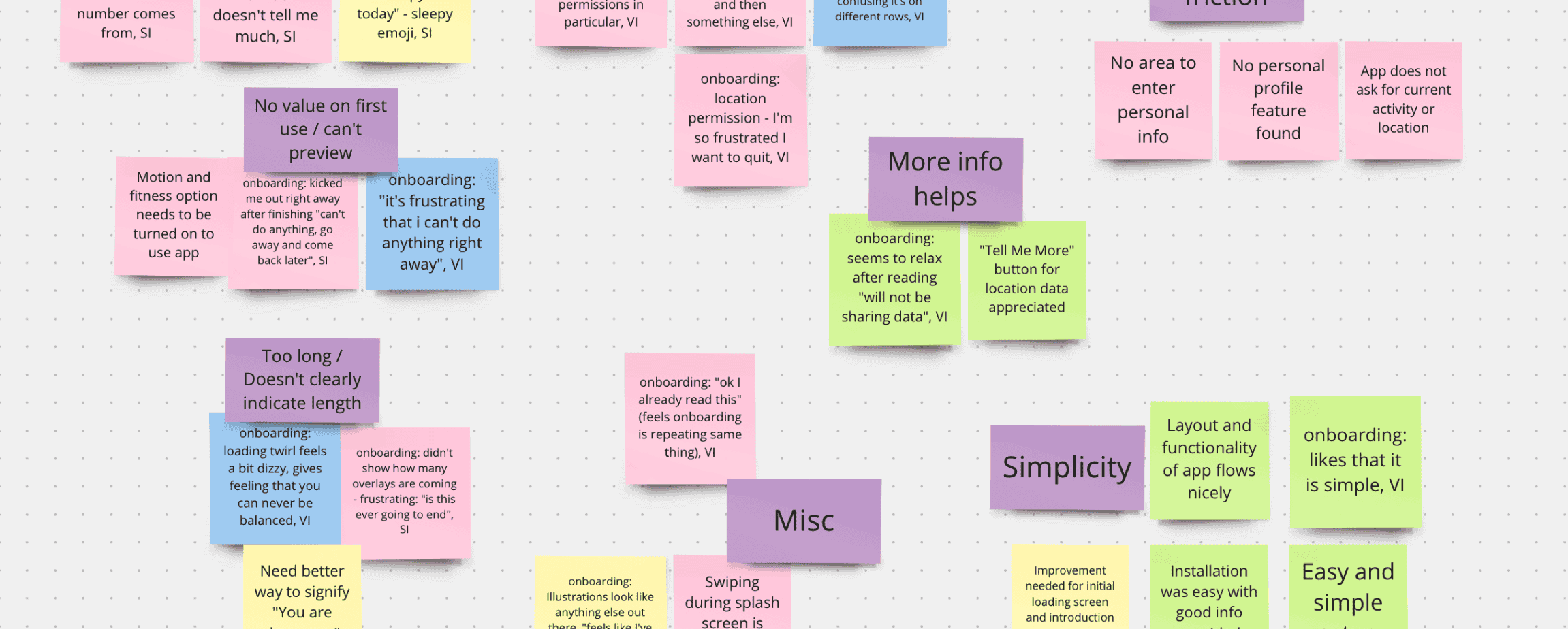
Consolidating research findings in Miro.
Analyzing the research data, I arrived at three important insights:
Key dropoff point: The quantitative data showed that the vast majority of users that dropped off did so when prompted for location data access.
App value is unclear: The participants did not have a clear understanding of what the benefits of the app were even after completing the whole onboarding. This was likely due to the copy focusing on app features.
Issues with location data access: Most participants considered their location data valuable and sensitive, so they were reluctant to grant access to this data. Participants also connected location data usage to higher battery usage, which is not the case in this context. Moreover, the process of providing data access was frustratingly complicated for most participants.
Process
Based on the research findings, I formed three low-level design principles for the redesign:
- Clarify benefits: Modify onboarding content to focus on the benefits of the app, motivating users to provide access to something they value.
- Remove barriers: Alleviate user concerns by clarifying what the data is used for and what the effects are. This will help users make an informed decision.
- Simplify process: Make allowing data location access as easy as possible. This will minimize frustration and ensure that more users complete the action successfully.
Initially, we considered a more robust overhaul of the onboarding that would help us improve the first time use experience beyond solving this immediate problem. We opted for a simpler redesign that allowed us to directly compare dropoff data before and after the update, as the fundamental steps would remain consistent.
I collaborated with the lead developer to map out the high level flows and information architecture on various versions of iOS and Android, and then I sketched out wireframes and prototypes.

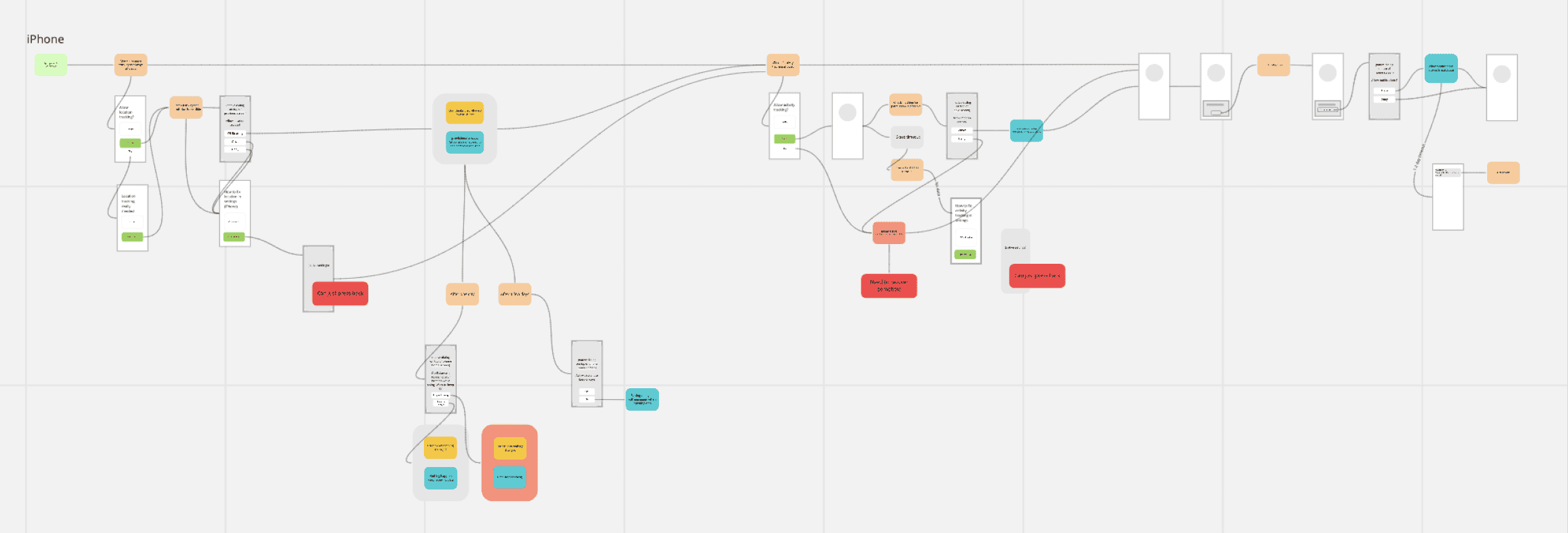
Rough flows and information architecture for iOS devices.

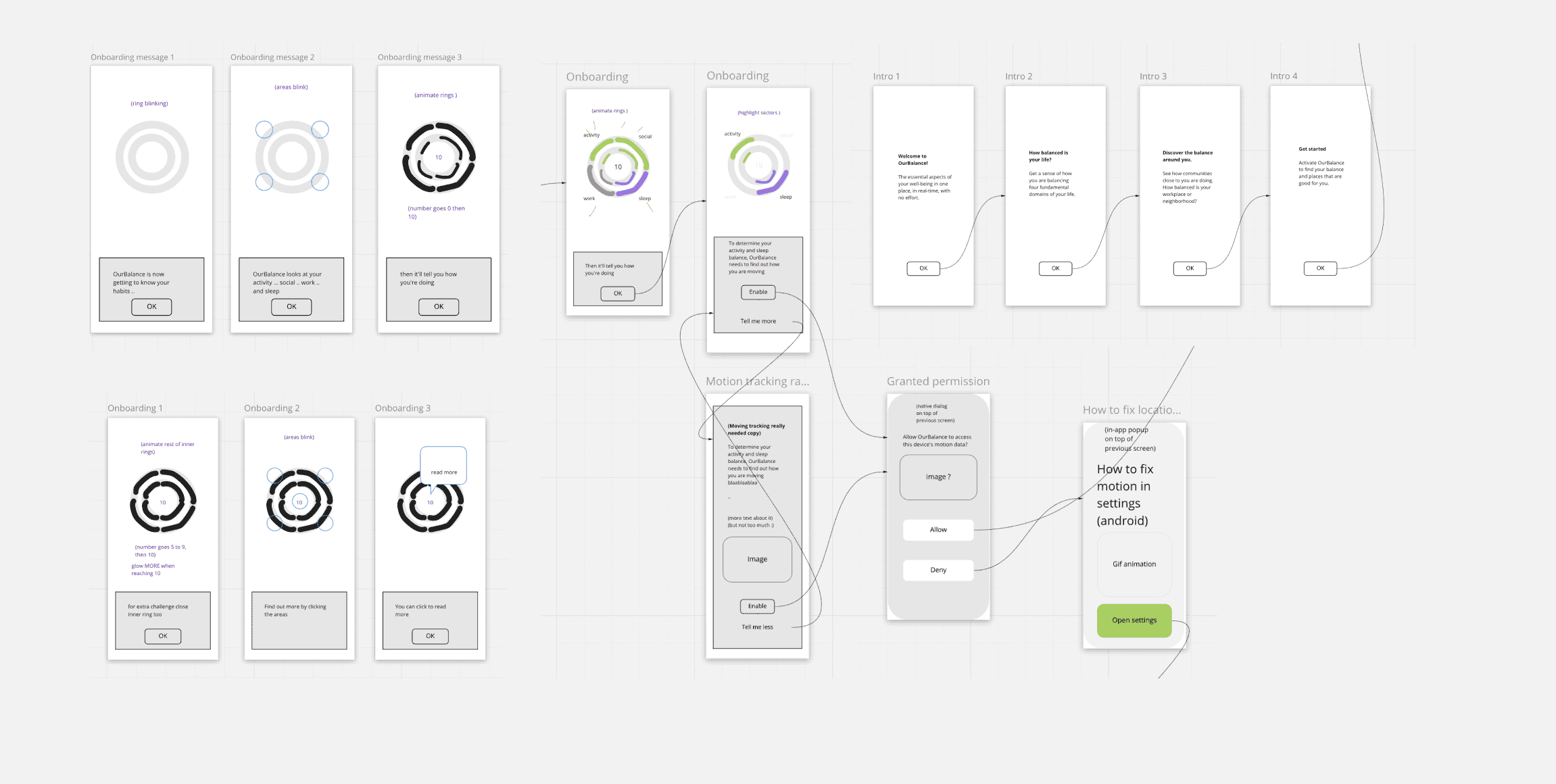
In progress wireframes.
We proceeded to develop several iterations of prototypes and conducted user validation sessions to identify any significant issues or oversights.

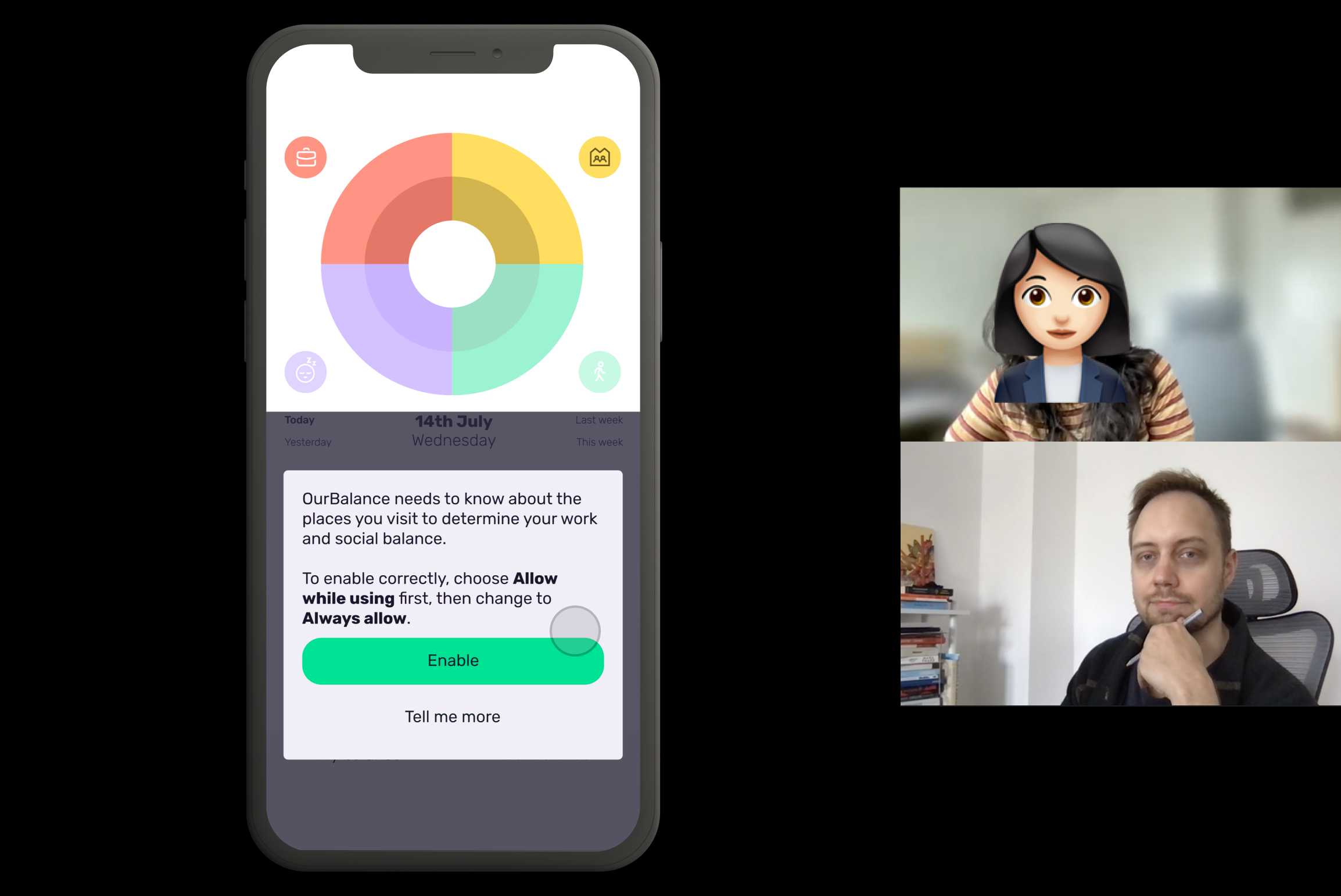
Screen capture of a remote user validation session with WIP design.
Solution highlights
In the end, three key features of the solution drove the positive outcome.
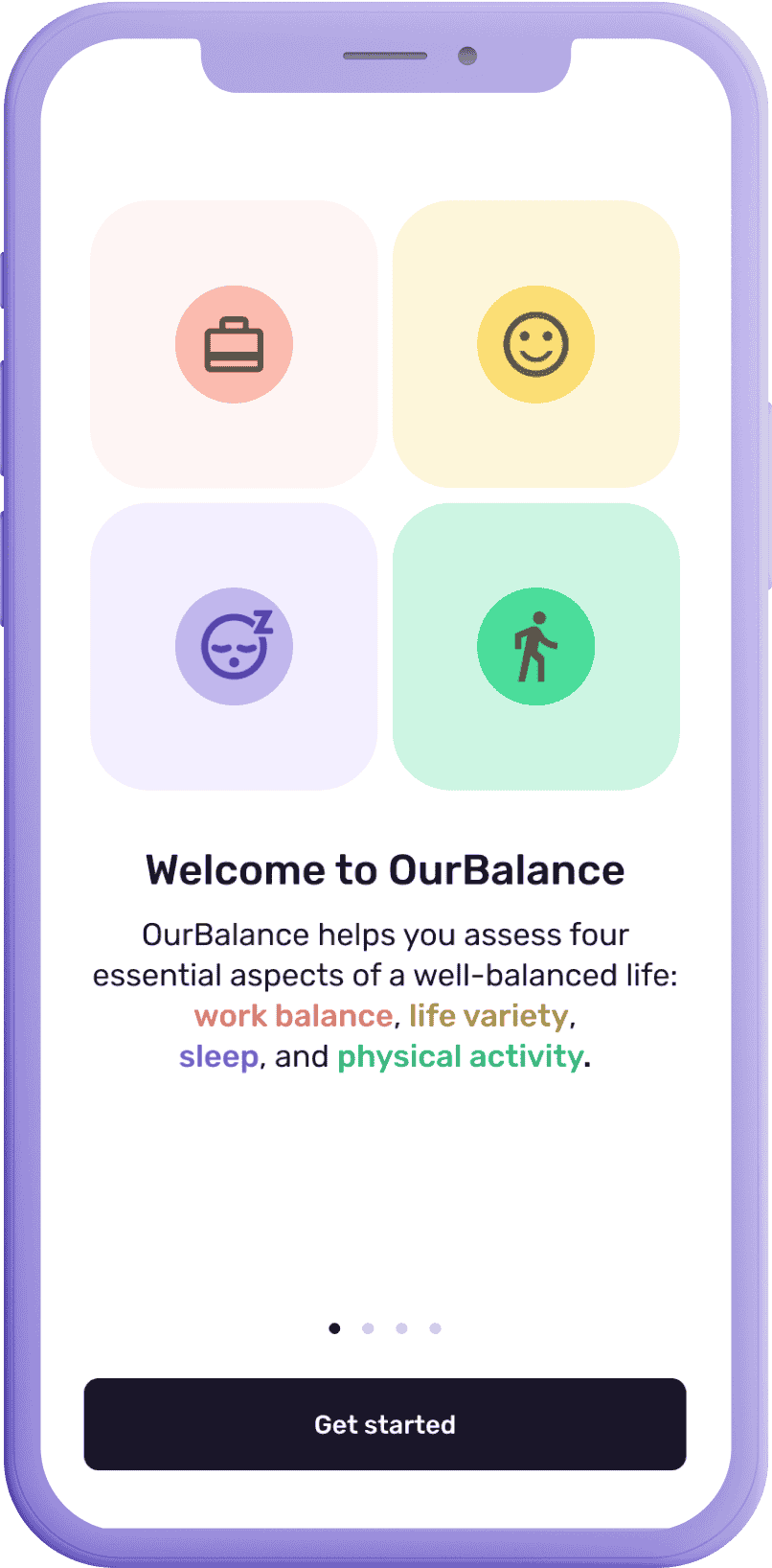
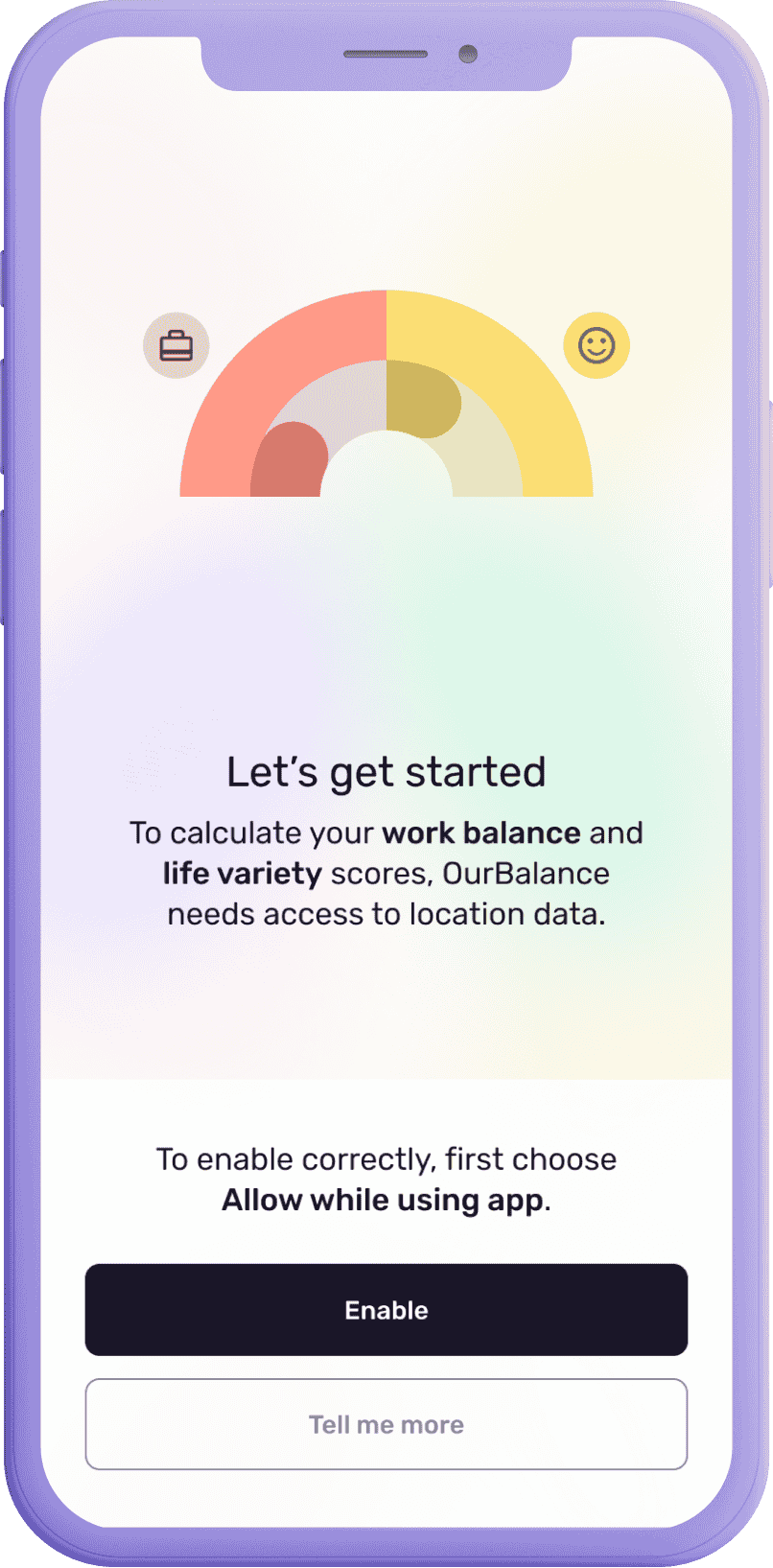
Clarified app value
I added elements that clarified the app value up front before we ask for location permissions. This helped users get an idea of what they were getting in return for their data.


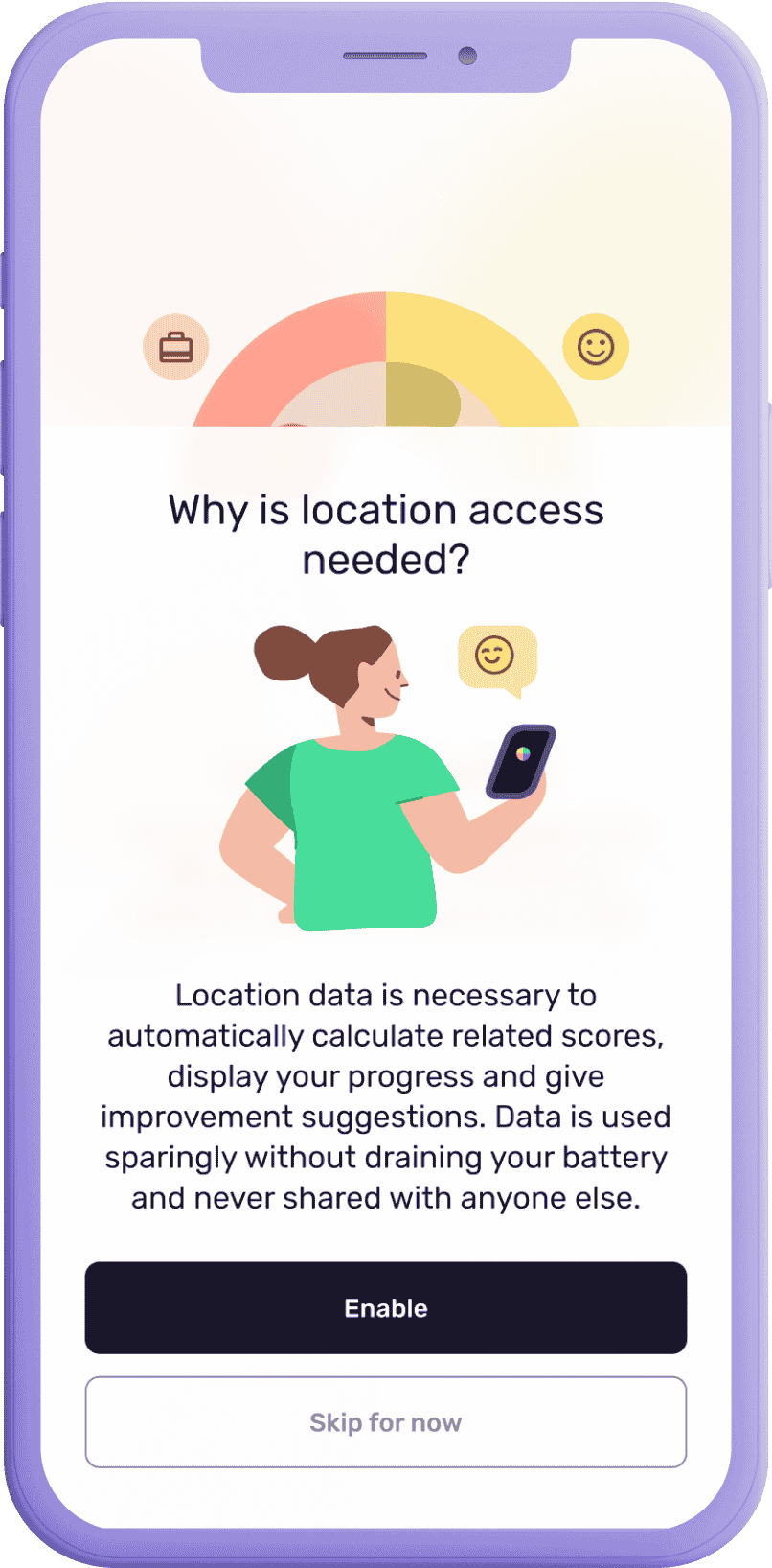
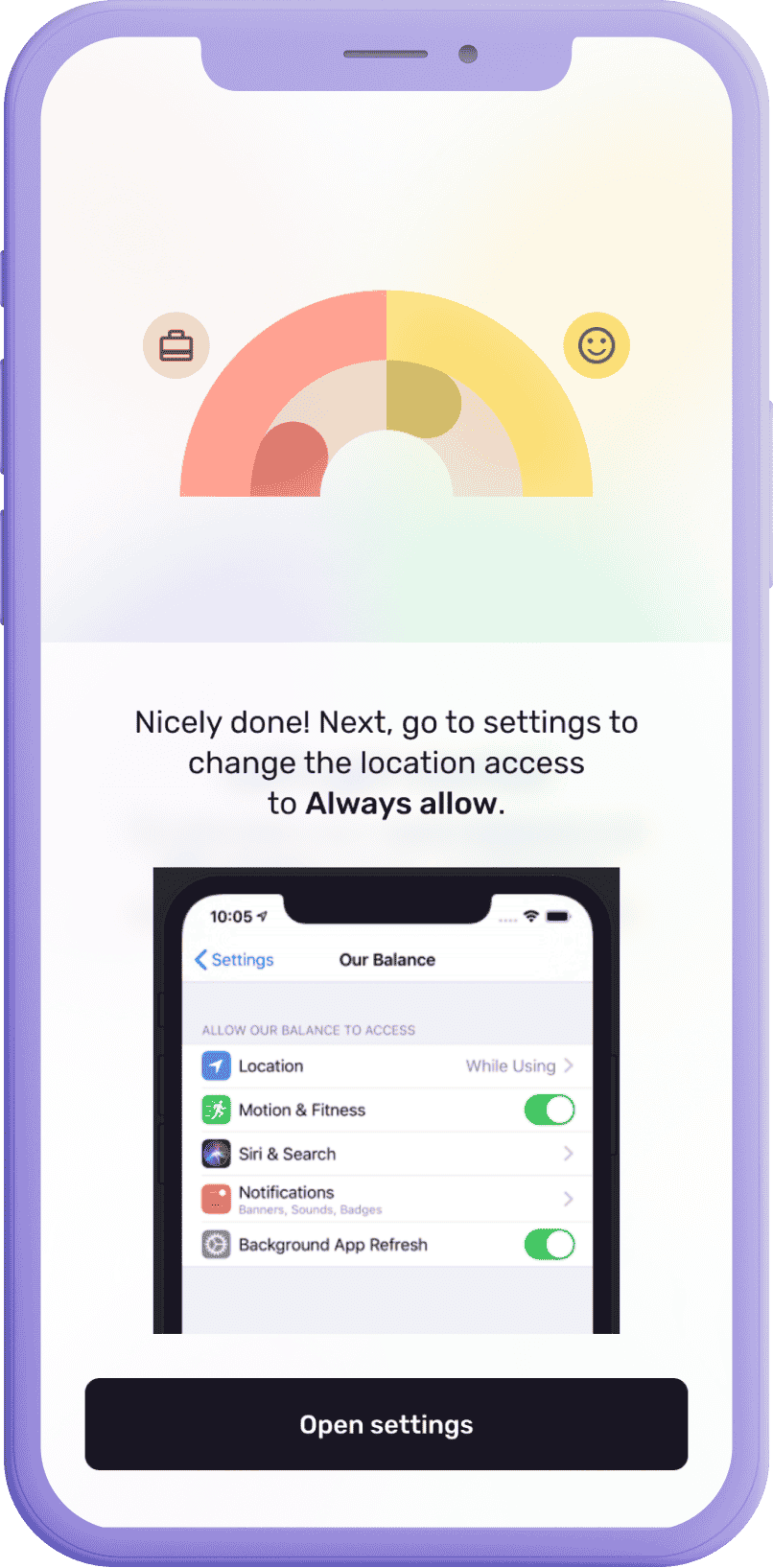
Explained what user data will be used for
I also added clearer explanations of how the user's data would be used. This helped users see why the data would be necessary and make an informed decision.


Lowered barrier to allow data access
I simplified the process for allowing access to the required data and provided guidance. This made it easier for users to complete the action successfully.


Outcome
Increased user engagement
The redesign contributed to a significant improvement: completed onboardings tripled to 75% compared to the baseline.
Improved user perception and trust
By clarifying the app's value up front and providing clearer explanations of how user data would be used, the project helped alleviate user concerns and build trust. Users had a better understanding of the benefits they would receive in return for sharing their location data.

Takeaways
1 - Data-driven decision making
Leveraging in-app behavior metrics and tracking user drop-off rates were a great asset in this project. They helped me identify key issues, prioritize improvements, and measure (and communicate) the impact of the implemented changes.
2 - The impact of small changes
It's crucial not to underestimate the importance of a good first impression. Even a small change in how users perceive an app can have a significant impact on their engagement and retention.